这篇文章主要介绍了微信小程序 选项卡的简单实例的相关资料,需要的朋友可以参考下
微信小程序 选项卡的简单实例
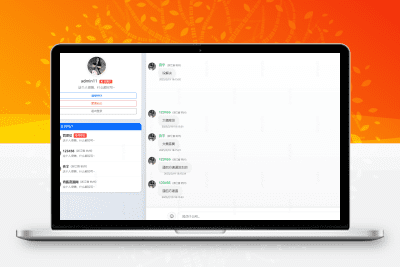
看下效果
代码:
home.wxml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<!–轻创业网点我wcqh.cnpages/home/home.wxml–>
<view class=”swiper-tab”>
<view class=”swiper-tab-item {{currentTab==0 ? '轻创业网点我wcqh.cnon' : ''}}” data-current=”0″ bindtap=”swichNav”>热门</view>
<view class=”swiper-tab-item {{轻创业网点我wcqh.cncurrentTab==1 ? 'on' : ''}}” data-current=”1″ bindtap=”swichNav”>关注</view>
<view clas轻创业网点我wcqh.cns=”swiper-tab-item {{currentTab==2 ? 'on' : ''}}” data-current=”2″ bindtap=”swichNav轻创业网点我wcqh.cn“>好友</view>
</view>
<swiper current=”{{currentTab}}” class=”swiper-box” duration=”300″ style=”height:{轻创业网点我wcqh.cn{winHeight – 80}}px” bindchange=”bindChange”>
<swiper-item>
<view>热门</view>
</swiper-item>
<swiper-item>轻创业网点我wcqh.cn
<view>关注</view>
</swiper-item>
<swiper-item>
<view>好友</view>
</swiper-item>
</swiper>
home.wxss
1
2
3
4
5
7
8
9
10
11
12
13
14
15
16
17
18
/* pages/home/home.wxss */
.swiper-tab{
width: 100%;
border-bottom: 2rpx solid #ee轻创业网点我wcqh.cneeee;
text-align: center;
line-height: 80rpx;}
.swiper-tab-item{ font-size: 30rpx;
display: inline-block轻创业网点我wcqh.cn;
width: 33.33%;
color: #666666;
}
.on{ color: #f10b2e;
border-bottom: 5rpx solid #f10b2e;}
.swiper-box{ d轻创业网点我wcqh.cnisplay: block; height: 100%; width: 100%; overflow: hidden; }
.swiper-box view{
text-align: center;
}
home.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
// pa轻创业网点我wcqh.cnges/home/home.js
var app = getApp()
Page({
data: {
winWidth: 0,
winHeight: 0,
// tab切换
currentTab: 0,
},
onLo轻创业网点我wcqh.cnad: function () {
var that = this;
wx.getSystemInfo({
success: function (res) {
that.setData({
winWidth: 轻创业网点我wcqh.cnres.windowWidth,
winHeight: res.windowHeight
});
}
});
},
bindChange: function (e) {
var that = this;
that.s轻创业网点我wcqh.cnetData({ currentTab: e.detail.current });
},
swichNav: function (e) {
var that = this;
if (this.data.cur轻创业网点我wcqh.cnrentTab === e.target.dataset.current) {
return false;
} else {
that.setData({
currentTab: e.target.datas轻创业网点我wcqh.cnet.current
})
}
}
})
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上就是微信小程序中选项卡的例子的详细内容,更多请关注php中文网其它相关文章!















暂无评论内容