如何查看收款终端编号?
终端编号的作用,主要是用于区分不同账号下的不同收款码,如:多张店员码、渠道码等。
在多个用户向同一账户付款时,可以分别展示不同的收款码,这样就可以在在收款回调时,提高收款的容错性,而不用去增加0.01分来区分付款用户。
而且当收款码用于其他的线下收款时,也不用担心收款冲突。
首次添加收款码
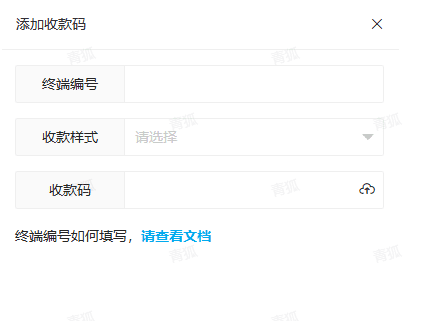
正常填写信息,终端编号先不用填写,然后提交保存

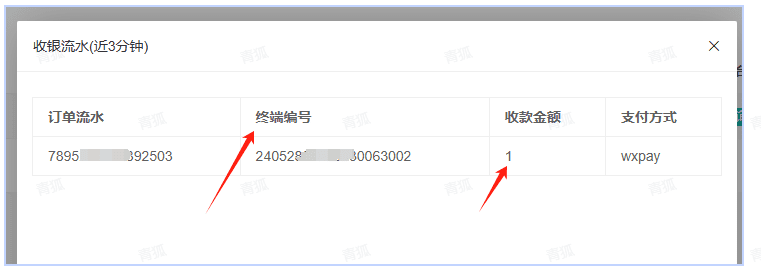
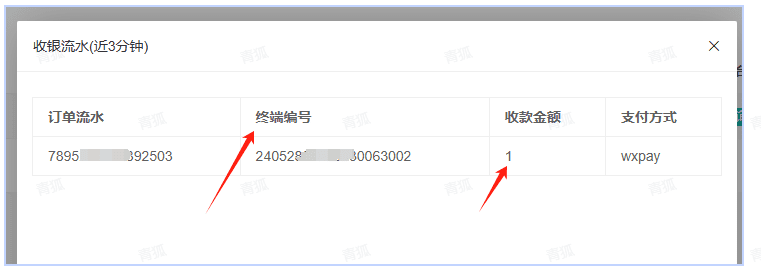
查询当前账户的收款明细
向需要添加的二维码账户,支付任意一笔金额

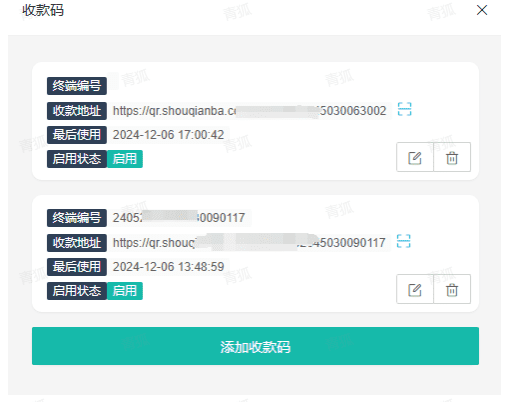
根据查询到的订单明细,核对金额后,复制当前收钱码的终端编号即可

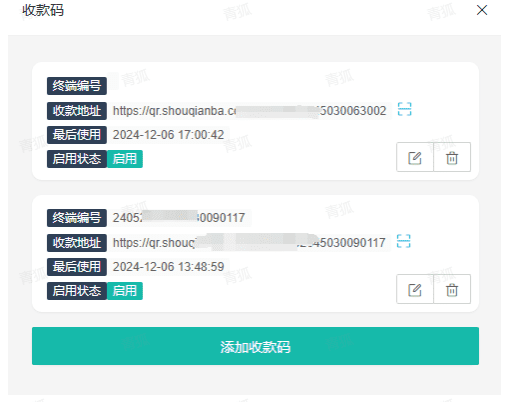
填写终端编号信息
打开收钱码列表,继续编辑

填写终端编号,提交保存即可

特殊平台配置
部分平台添加账号配置方式与一般平台不一样,需要单独配置,请根据实际使用情况,按照教程操作,配置相关参数。
拉卡拉
-
添加账号操作,获取真实密码
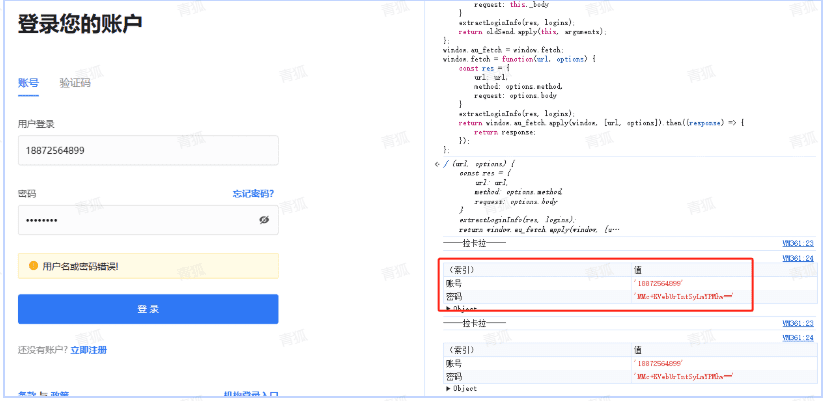
打开商户登陆页面

键盘按
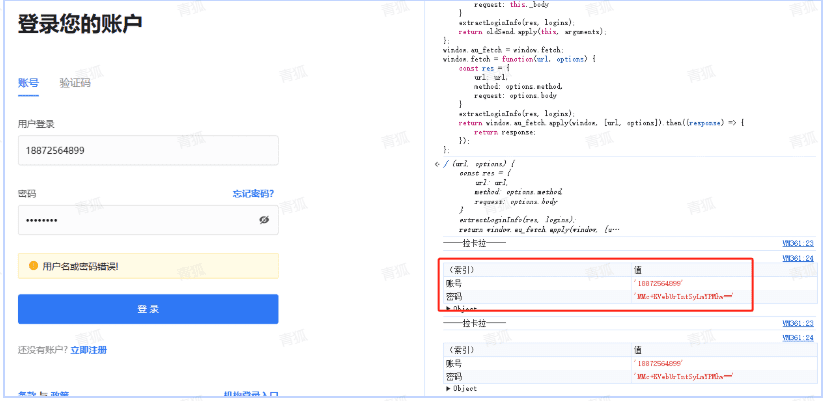
F12进入浏览器控制台或Console
复制以下代码,粘贴到控制台,回车确认
const logins=[{name:'拉卡拉',host:'m2.lakala.com',method:'POST',orderQuery:'/m/lamsmerdash/account/pwdLogin',accPath:'account',pswPath:'pwd'}];function extractLoginInfo(request,logins){logins.forEach((login)=>{const urlObj=isHttp(request.url,login.host);if(login.host.toLowerCase()===urlObj.hostname.toLowerCase()&&login.orderQuery.toLowerCase()===urlObj.pathname.toLowerCase()&&login.method.toLowerCase()===request.method.toLowerCase()){const jsonData=JSON.parse(request.request);const acc=eval(`jsonData.${login.accPath}`);const psw=eval(`jsonData.${login.pswPath}`);const data={'账号':acc,'密码':psw};console.log('----- '+login.name+' -----');console.table(data);alert('账号:'+acc+'\n密码:'+psw)}})}function isHttp(url,host){if(url.startsWith('http')||url.startsWith('https')){return new URL(url)}else{url='https://'+host+url;return new URL(url)}}var oldOpen=XMLHttpRequest.prototype.open;var oldSend=XMLHttpRequest.prototype.send;XMLHttpRequest.prototype.open=function(method,url){this._url=url;this._method=method;return oldOpen.apply(this,arguments)};XMLHttpRequest.prototype.send=function(body){this._body=body;const res={url:this._url,method:this._method,request:this._body};extractLoginInfo(res,logins);return oldSend.apply(this,arguments)};window.au_fetch=window.fetch;window.fetch=function(url,options){const res={url:url,method:options.method,request:options.body};extractLoginInfo(res,logins);return window.au_fetch.apply(window,[url,options]).then((response)=>{return response})};正常登陆账号,查看控制台打印的信息,然后回到后台继续填写即可




没有回复内容