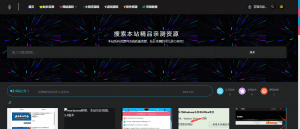
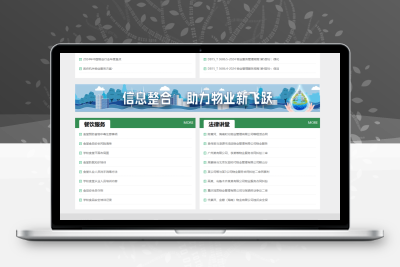
先看下效果,还是很好看的:青狐资源网同款
![图片[1]-wordpress底部统计模块-青狐美化版-适用于所有主题-青狐资源网](https://wcqh.cn/wp-content/uploads/2023/10/image-14-1080x303.png)
本来想美化的花里胡哨的,想想还是算了,老板们不喜欢。
下面教程开始:
一、在你的主题编辑器里找到header.php文件,打开,把下面这段代码放进最后一行
<!--统计信息函数横向青狐美化版-->
<script type="text/javascript" >
<?php
//用户总数
$users = $wpdb->get_var("SELECT COUNT(ID) FROM $wpdb->users");echo "var tj_jstext="."'$users'";
?>
</script>
<script type="text/javascript" >
<?php
/*
* WordPress 获取今日发布文章数量
*/
function nd_get_24h_post_count(){
$today = getdate();
$query = new WP_Query( 'year=' . $today["year"] . '&monthnum=' . $today["mon"] . '&day=' . $today["mday"]);
$postsNumber = $query->found_posts;
return $postsNumber;
}
$post_24h = nd_get_24h_post_count();
echo "var tj_24h="."'$post_24h'";
?>
</script>
<script type="text/javascript" >
<?php
/*
* WordPress 整站文章访问计数
*wcqh.cn
*/
function nd_get_all_view(){
global $wpdb;
$count=0;
$views= $wpdb->get_results("SELECT * FROM $wpdb->postmeta WHERE meta_key='views'");
foreach($views as $key=>$value){
$meta_value=$value->meta_value;
if($meta_value!=' '){
$count+=(int)$meta_value;
}
}return $count;
}
$post_view = nd_get_all_view();
echo "var tj_view="."'$post_view'";
?>
</script>
<script type="text/javascript" >
<?php
//日志总数
$count_posts = wp_count_posts();
$published_posts =$count_posts->publish;
echo "var tj_rzzs="."'$published_posts'";
?>
</script>
<script type="text/javascript" >
<?php
//稳定运行
$wdyx_time = floor((time()-strtotime("2021-6-21"))/86400);
echo "var tj_wdyx="."'$wdyx_time'";
?>
</script>
<!--统计信息函数横向青狐美化版-->二,下载这个文件,放到你的网站服务器任意目录,建议新建一个,防止乱掉
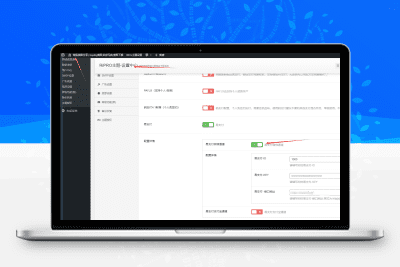
(文件无任何后门,可以放心放入,可以去检测,如图)
![图片[2]-wordpress底部统计模块-青狐美化版-适用于所有主题-青狐资源网](https://wcqh.cn/wp-content/uploads/2023/10/image-15.png)
三、把下面的代码放入你的网站底部,一般你的主题里都有添加底部代码相关设置项,找到并填入即可。里面要修改你的文件存放域名位置,也就是你刚刚下载的文件,放到哪里的,就填哪里,http开头!
<script src="//at.alicdn.com/t/font_2820512_foowmlcjyf.js"></script>
<link rel="stylesheet" type="text/css" href="这里添加你网站上传的 tj2.css 文件路径+/tj2.css"><!--需修改文件位置 1-->
<div class="textwidget custom-html-widget"><div id="mizhi-info-wg-mian">
<div class="mizhi-info-item">
<div class="mizhi-yxsj-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-009-shijianguanli"></use>
</svg>
<span class="mizhi-i-num"
><script type="text/javascript">
document.write(tj_wdyx);
</script></span>
<p>运行时间</p>
</div>
<div class="mizhi-yhzs-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-yonghu"></use>
</svg>
<span class="mizhi-i-num"
><script type="text/javascript">
document.write(tj_jstext);
</script></span>
<p>用户总数</p>
</div>
<div class="mizhi-llzs-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-liulan-5"></use>
</svg>
<span class="mizhi-i-num"
><script type="text/javascript">
document.write(tj_view);
</script></span
>
<p>浏览总数</p>
</div>
<div class="mizhi-wz-item">
<div class="mizhi-wz-sty mizhi-wzzs-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-wenzhang"></use>
</svg>
<span class="mizhi-i-num"
><script type="text/javascript">
document.write(tj_rzzs);
</script></span
>
<p>文章总数</p>
</div>
<div class="mizhi-wz-sty mizhi-jrfb-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-dizhi"></use>
</svg>
<span class="mizhi-i-num" id="mizhi-i-num"
><script>var ip = 'https://ip.useragentinfo.com/json';$.getJSON(ip,function(data){$('#mizhi-i-num').html(data.ip);})</script></span
>
<p>您的 IP 地址是</p>
</div>
</div>
<div class="mizhi-sjcs-item">
<div class="mizhi-sjcj-m">
<span style="font-size: 30px">今天是</span>
<div id="mizhi-date-text"></div>
<div id="mizhi-week-text"></div>
<div class="mizhi-meo-item">
<img id="mizhi-meos" src="这里添加你网站上传的 week 文件路径+/week/login.png" alt="emo" /><!--需修改文件位置 2-->
</div>
<div class="mizhi-sjcj-content">
<span id="mizhi-fatalism"></span>
</div>
</div>
</div>
<div class="mizhi-sjcs-item2"><iframe src="这里添加你网站上传的 tkr 文件路径+/tkr/" width="290" height="290" frameborder="no"></iframe></div><!--需修改文件位置 3-->
</div>
</div>
<script>
$(function () {
var myDate = new Date();
var year = myDate.getFullYear(); //获取当前年
var mon = myDate.getMonth() + 1; //获取当前月
var date = myDate.getDate(); //获取当前日
var week = myDate.getDay();
var weeks = [
"星期日",
"星期一",
"星期二",
"星期三",
"星期四",
"星期五",
"星期六"
];
$("#mizhi-date-text").html(year + "年" + mon + "月" + date + "日"+ weeks[week]);
if (week > 0 && week < 5) {
$("#mizhi-fatalism").html("再坚持一下还有" + (5 - week) + "天就到周末啦!");
} else if (week === 5) {
$("#mizhi-fatalism").html("啊啊啊,明天就是周末啦!");
} else {
$("#mizhi-fatalism").html("今天是周末,好好休息一下吧!");
}
$("#mizhi-meos").attr(
"src","这里添加你网站上传的 week 文件路径+/week-" + week + ".webp"/*需修改文件位置 4*/
);
});
$("#mizhi-info-wg-mian").parents(".zib-widget").css({
padding: "0",
background: "none"
});
</script></div>就这三部就OK了,认真点很简单,自己懒得动手的,可以找客服付费帮助。
© 版权声明
1.如需技术支持联系QQ:1339833655
2. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
3. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
4. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
5. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
6. 如有链接无法下载、失效或广告,请联系管理员处理!
7. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
8. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员!
THE END

















 会员专属
会员专属






暂无评论内容