目录下的static/player/dplayer.html文件
查找到
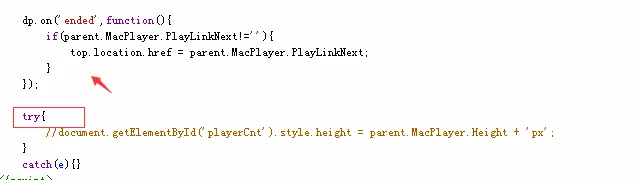
try{
在以上代码前插入以下代码
dp.on('ended', function (){
if(parent.MacPlayer.PlayLinkNext!=''){
top.location.href = parent.MacPlayer.PlayLinkNext;
}
});
效果图

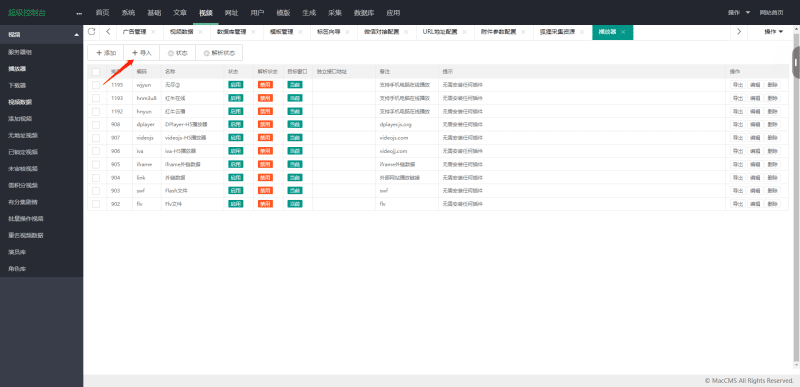
你采集的资源站M3U8地址的话,可以使用本地DPLAYER的
把资源站JS的播放器代码替换为:
MacPlayer.Html = '<iframe border="0" src="'+maccms.path+'/dplayer.html" width="100%" height="100%" marginWidth="0" frameSpacing="0" marginHeight="0" frameBorder="0" scrolling="no" vspale="0" allowfullscreen="true" noResize></iframe>'; MacPlayer.Show();
以上 代码通用M3U8和MP4的播放地址!
如果需要使用CK自动下一集的话可以把JS代码替换为:
MacPlayer.Html = '<iframe border="0" src="'+maccms.path+'/ckplayer.html" width="100%" height="100%" marginWidth="0" frameSpacing="0" marginHeight="0" frameBorder="0" scrolling="no" vspale="0" allowfullscreen="true" noResize></iframe>'; MacPlayer.Show();
如果有的朋友使用dp播放器也可以加入P2P加速功能哦~!
编辑dplayer.html
找到里面的<script type="text/javascript" src="../dplayer/hls.min.js"></script>
改成<script type="text/javascript" src="//www.cmszyb.com/dplayer/hls.min.js"></script>
也可以自己把hls.min.js这个文件自己本地化
© 版权声明
1.如需技术支持联系QQ:1339833655
2. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
3. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
4. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
5. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
6. 如有链接无法下载、失效或广告,请联系管理员处理!
7. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
8. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员!
THE END


















 会员专属
会员专属






暂无评论内容