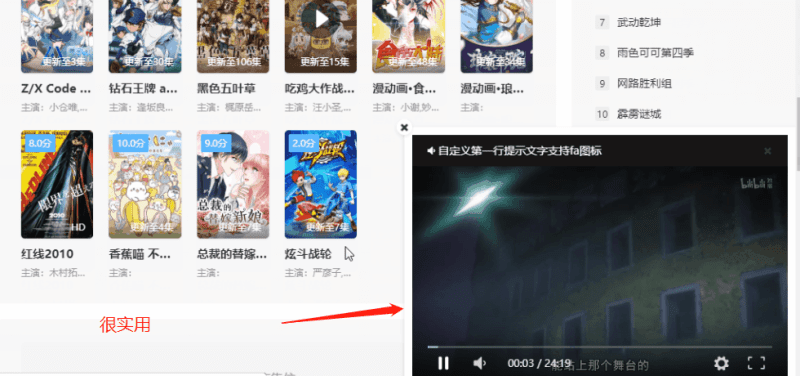
![图片[1]- 苹果cmsV10播放器悬浮教程-很简单的实现方法-青狐资源网](https://wcqh.cn/wp-content/uploads/2023/07/image-89.png)
在你的模板目录下template/模板名称/html/index的include.html里加入如下代码:
添加完成保存,苹果cms最好清楚下缓存,刷新前台查看效果
<style type="text/css">
.in {
animation: ac 1s;
}
.out {
position: fixed;
bottom: 50%;(播放器位置)
right: 1%;(播放器位置)
z-index: 999;
animation: an 0.5s;
}
</style>
<script>window.jQuery || document.write('<script src="/macplus/js/jquery-1.11.0.min.js"><\/script>')</script>
<script type="text/javascript">
window.onload=function(){
var ha = ($('.MacPlayer').find('table').offset().top + $('.MacPlayer').find('table').height());
$(window).scroll(function(){
if ( $(window).scrollTop() > ha ) {
$('.MacPlayer').find('table').removeClass('in').addClass('out');
$('.MacPlayer').find('table').css('height','200px');(播放器大小)
$('.MacPlayer').find('table').css('width','350px');(播放器大小)
} else if ( $(window).scrollTop() < ha) {
$('.MacPlayer').find('table').removeClass('out').addClass('in');
$('.MacPlayer').find('table').css('height','100%');
}
});
}
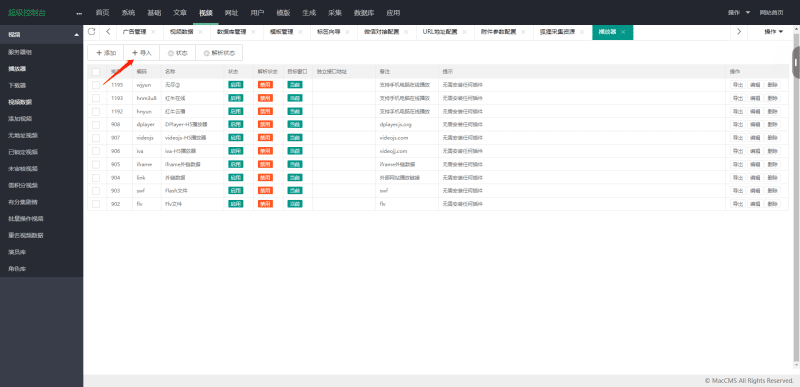
有些模板如果在include.html添加没效果不行,就去找下播放器位置,很好找。毕竟主题文件都不多。
© 版权声明
1.如需技术支持联系QQ:1339833655
2. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
3. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
4. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
5. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
6. 如有链接无法下载、失效或广告,请联系管理员处理!
7. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
8. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员!
THE END



















 会员专属
会员专属






暂无评论内容